一、介绍
现在互联网地图(百度地图,高德地图)都提供了很好的API使用,简单易懂,可以很快的通过文档构建自己的地图显示。但是有些时候项目和产品中需要离线的地图展示,本系列文章只讲述项目中比较常用的一些知识点,不会对每个组件进行详细的介绍。
OpenLayers 是一个开源的Web地图库,主要用于在Web段创建可交互式二维地图。本系列以6.0.1的版本进行讲解。
官网:OpenLayers
源码:GitHub
二、核心组件

- Map:一个入口,用于组织和管理各个组件对象,最后渲染成地图。
- View:用于控制地图中心点,显示范围,显示层级等
- Layers:主要用于生成不同种类的图层,进行叠加展示
- Controls:提供不同种类的交互控件(也可以自定义控件),用来实现用户通过控件和地图交互,或者用于提供一些信息。控件会固定在页面一个位置,不会跟随地图改变而改变位置。
- Interactions:用来定义用户和地图交互功能和交互方式。
- Sources:数据源,用来给Layers提供源数据,每一个Layers 都会有一个对应的Source用以提供数据。
三、快速开始
npm引入
1
npm install ol
或者你可以选择CDN引入方式
1
2<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v6.0.1/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v6.0.1/css/ol.css">
构建一个html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenLayers</title>
<style>
#map {
width: 1000px;
height: 800px;
}
</style>
</head>
<body>
<!-- 地图容器-->
<div id="map"></div>
<!-- 引入初始化地图的JS-->
<script src="./js/demoMap.js"></script>
</body>
</html>
创建地图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22import 'ol/ol.css';
import {Map, View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import OSM from 'ol/source/OSM';
const map = new Map({
target: 'map', // 地图容器Id
// 展示的图层
layers: [
new TileLayer({
// 数据源
source: new OSM()
})
],
// 视图
view: new View({
// 中心点
center: [0, 0],
// 初始层级
zoom: 0
})
});
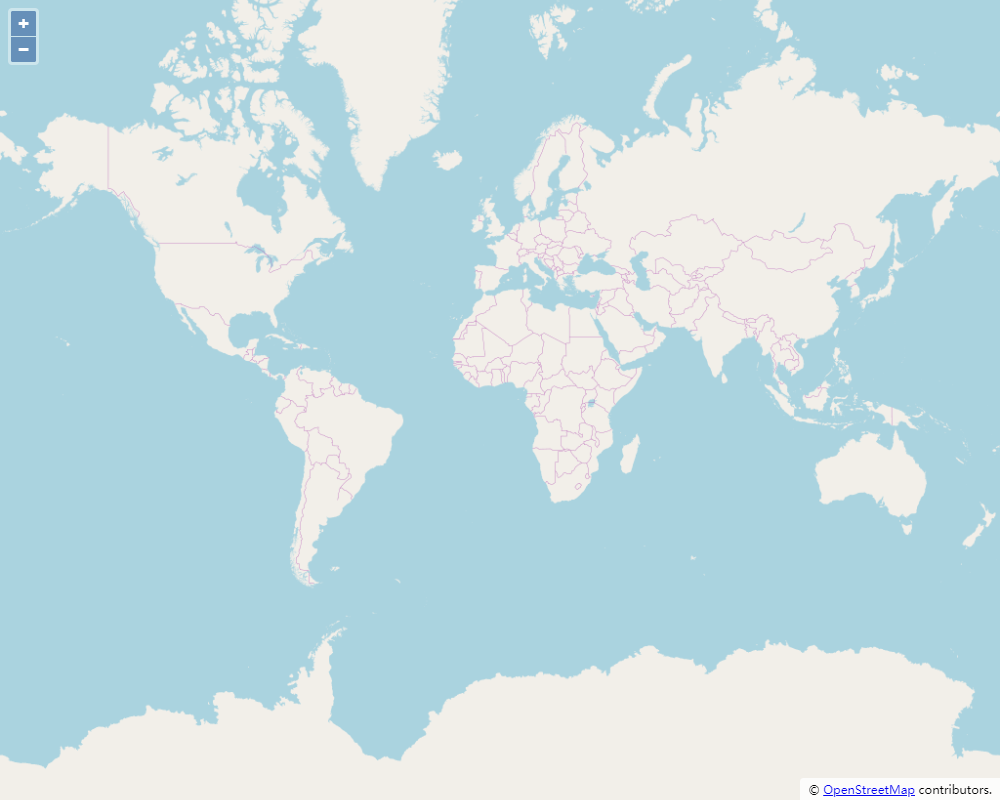
这样就可以形成一个简单的地图出来

四、总结
通过上面的 快速开始 可以看出,构建一个地图需要的必备属性:
- target :地图容器的DIV
- view :视图控制地图层级和中心点
- layers :地图图层
只要这三个部分组织完毕,一个基本的地图应用就可以使用了。